|
|
| Разработка сайтов |
Разработка сайтов - руководство |
|
Рассмотрим здесь процесс разработки оригинального дизайна для одностраничного сайта. В принципе, ничто не мешает вам потом сделать сколько угодно страниц для сайта, но с точки зрения раскрутки - достаточно одной страницы. При разработке сайта основное внимание уделим компактности дизайна (чтобы сайт загружался быстро даже на медленных каналах) и эффективности его индексации в поисковых системах.
|
|
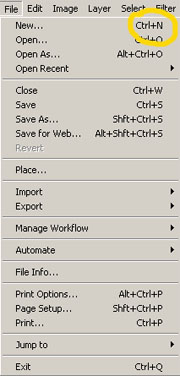
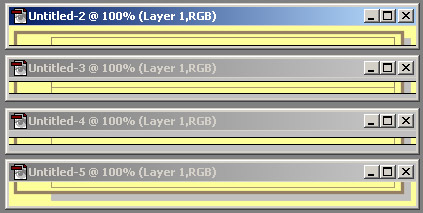
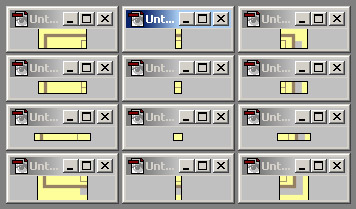
В принципе, Corel Draw можно больше не использовать. Мы создали в нем шаблон web страницы, который теперь можно разделить на элементы графического оформления и по ним создавать HTML код страницы. Все необходимые надписи на странице мы выполним в виде JPG картинок ( в Adobe Photoshop), Java script и в виде HTML текста. Конвертируем векторное изображение нашего шаблона из Corel Draw самым простым способом - захватом изображения экрана. Нажмите кнопку PrtScr на Вашей клавиатуре и поместите изображение экрана в буфер обмена. Запустите Adobe Photoshop, создайте новое окно:
|
|
Разработка сайта
|
|
<td background=img/9.jpg width=32 height=6></td> </tr> </table> <table cellpadding="0" width=480 cellspacing="0" border="0"> <tr> <td background=img/10.jpg width=49 height=24></td> <td background=img/11.jpg width=403 height=24></td> <td background=img/12.jpg width=28 height=24></td> </tr> </table> Разработка сайта Обратите внимание, что код состоит из 4-х таблиц (по числу наших первых графических элементов - верхнего, нижнего и среднего). Между таблицами не должно быть пробелов!
<td background=img/3.jpg width=26 height=19></td> - здесь img/3.jpg - подкаталог, в котором лежит файл с имиджем правого угла. А вот со средним столбцом все сложнее. Нам нужно вычислить его ширину. Наша таблица имеет ширину 480 (к примеру), левый и правый углы - 47+26=73. Т.е. на ширину среднего столбца остается 480-73=407. Так и пишем: <td background=img/2.jpg width=407 height=19></td>
Высота у всех элементов одинаковая, т.к. мы выделяли их из одного общего верхнего элемента Разработка сайта Убедившись, что все линии сопадают (т.е. при подсчете ширины Вы не ошиблись), можно начинать улучшать дизайн и заполнять его содержимым.
|
|
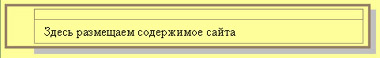
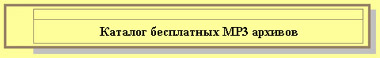
Теперь добавим контент (содержимое) на веб страницу. В таблицу 3 добавим еще 3 строки. Для двух строк зададим выравнивание в обе стороны align=justify, а для четвертой - оставим выравнивание по центру. В нее поместим графический файл img/player.jpg
Скачать готовый сайт - 44 веб страницы - 29 Мбайт >>>>
|
|
|



 - hight=19
- hight=19
 - hight=11
- hight=11
 - hight=6 - может быть 1pix
- hight=6 - может быть 1pix
 - hight=24
- hight=24















 см. файл
см. файл 